
<iframe> tagTo embed a model in your website through the <iframe> tag, you can either copy the code from your account page or create it yourself.
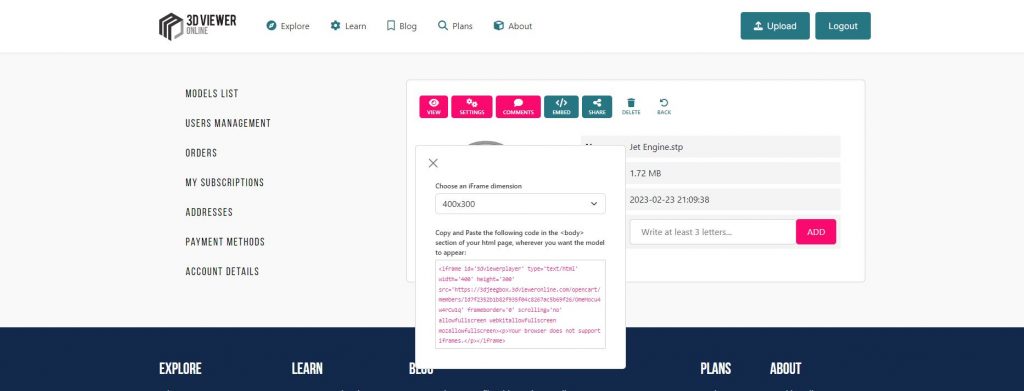
In the first case, from your model details page just click on the Embed button and configure the viewer dimensions. The <iframe> tag is automatically updated according to your preference. Copy then the code generated and paste it in your desired location within the <body> tags in your page, see the example below :
<body>
...
<iframe id='3dviewerplayer' type='text/html' width='640' height='480' src='https://www.3dvieweronline.com/members/Id00ec53c4682d36f5c4359f4ae7bd7ba1/J8rdYwXNBqtjdzj' frameborder='0' scrolling='no' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>
...
</body>
If you want to create the <iframe> tag yourself, you will need to specify at least the src URL and the viewer dimensions width and height. The src defines the URL of the model to be embedded, while width and height specify the 3D viewer player width and height in the page. You can specify a different id if desired and change the frameborder or the scrolling options. The last part of the iframe tag allowfullscreen webkitallowfullscreen mozallowfullscreen allows you to enlarge the 3D viewer player to fullscreen size if requested.
